I.The Principles of Beautiful Web Design
The principles of Web design are the same as the principles for design in general. With these principles you can create Web pages that are put together in an effective and aesthetic way. If you learn the principles of design, you'll have Web pages that look better and work towards their goals in a clear and efficient way. These articles and links will help you learn the principles of Web design.10 Principles Of Effective Web Design

9 Essential Principles for Good Web Design

7 Key Principles That Make A Web Design Look Good

The Principle of Proximity in Web Design

The Principle of Contrast in Web Design

10 Principles Of Navigation Design And Why Quality Navigation Is So Critical

4 Principles of Good Design for Websites

II.Color Theory
With colors you can set a mood, attract attention, or make a statement. You can use color to energize, or to cool down. By selecting the right color scheme, you can create an ambiance of elegance, warmth or tranquility, or you can convey an image of playful youthfulness. Color can be your most powerful design element if you learn to use it effectively.Color Theory for Designers, Part 1: The Meaning of Color

Basic color schemes - Introduction to Color Theory

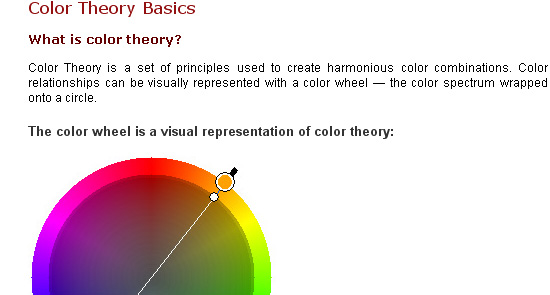
Color Theory Basics

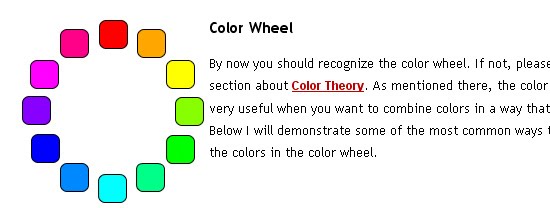
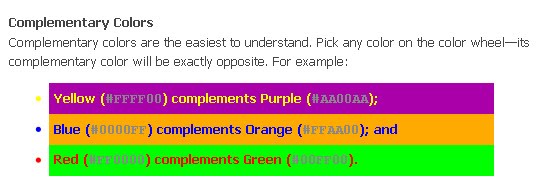
Combining Colors

Color Theory for the Color-Blind

III.Typography
95% of the information on the web is written language. It is only logical to say that a web designer should get good training in the main discipline of shaping written information, in other words: Typography.Typography Guide : The Complete Manual of Typography

IV.Mistakes in Web Design
The ten most egregious offenses against users. Web design disasters and HTML horrors are legion, though many usability atrocities are less common than they used to be.Top Ten Mistakes in Web Design

Biggest Mistakes in Web Design 1995-2015

8 Web Design Mistakes That Developers Make

9 Common Usability Mistakes In Web Design

The 10 Most Common Mistakes Web Designers Make

V.Useful Tools For Web Designer
Just like in most other professions, a web designer’s set of tools is what brings a concept into fruition. There are many applications available to our disposal, but there are some that just stand out from the crowd. The tools in this article are what’s regarded as the most popular tools used for web design.Top Five Web Design Tools

25 Important Web Design Tools

50 Useful Design Tools For Beautiful Web Typography

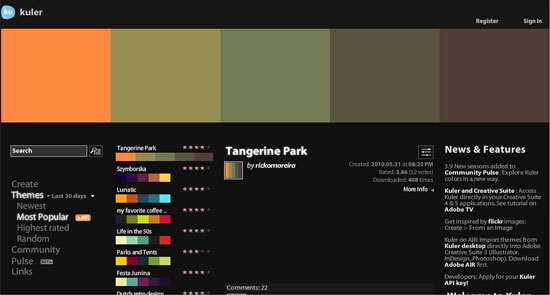
25 Awesome Tools for Choosing a Website Color Scheme

VI.Learn CSS
More often than not, designers have rightfully been accused of retreating into their cocoons of ignorance as soon as their work of creating a web design is finished, leaving the dirty and more hands-on work of putting it up on the web to developers. This apathy is prevalent not only in the web-building industry, but also in software and game engineering.Why Designers Should Learn How to Code

CSS tutorial starting with HTML + CSS

Basic CSS

CSS Beginner Tutorial

Step by step CSS float tutorial

How to build a web site without tables. A CSS-P (CSS Positioning) Tutorial

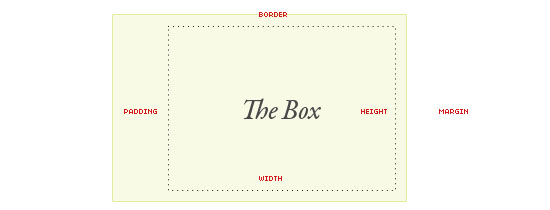
The CSS Box Model

Little Boxes

Everything You Need To Know About CSS Sprites
VII.Web Design Tips
at first designing for others, and now running my own sites. Over the years I've compiled my very best tips on web design, and I'm sharing that with you here. This is important because it's all too easy to create pages that frustrate your visitors even though that's not what you intended at all. And visitors who are annoyed are likely to click off of it quickly without seeing what you have to offer.What to do, and what NOT to do

250 Quick Web Design Tips (Part 1)

VII.Web Layout Tutorials
I am continuing my research and this time I thought I’ve never done Photoshop layout tutorial roundup and wanted to become better in this matter. One of the reasons I didn’t make this kind of list, because I saw there are already many of similar articles.90 New And High Quality Photoshop Web Layout Tutorials

20+ Best Tutorials to Convert Psd to Html/CSS

IX.Free Web Design Ebooks
There are a multitude of books (whether in digital format or print) that cover every possible aspect of web design, each one is unique and offers a personalized opportunity for the author to both educate, inspire, and guide the reader through there knowledge.Gigapedia

12 Useful and Free Downloadable Web Design Books

20 Best Websites To Download Free EBooks



0 comments:
Post a Comment